Quién soy
Desde Málaga para todo el mundo. Intrépido, entusiasta y emprendedor.
Planificador y detallista que busca aportar soluciones a través de “la web”.
La programación me abrió un mundo enorme de posibilidades. Dispuesto a
utilizar nuevas tecnologías y herramientas que me den la chance de
enriquecer mi trabajo como profesional.
Desarrollador Frontend con amplia experiencia en diversas tecnologías, incluyendo JavaScript Vanilla, React, Next.js, Astro.build, PHP, MySQL, Tailwind CSS, Sass, Node.js, Framer Motion y Wordpress (tanto CMS tradicional como Headless) . Además, tengo formación en diseño multimedia y diseño de interfaces utilizando herramientas como Figma y Adobe XD.
Experiencia
Trabajar con equipos multidisciplinarios me enriquece profesionalmente y me brinda la oportunidad de expandir mi perspectiva y adquirir nuevas habilidades, lo cual me ayuda a crecer tanto personal como profesionalmente.
-
Full Stack Developer
Isabella Premium Group
Julio 2023 - Actualidad
Desarrollar y mejorar los productos digitales internos de Isabella Premium Group. Utilizar nuevas tecnologías y buenas prácticas para optimizar los procesos y crear interfaces atractivas y funcionales.
-
Full Stack Developer
Creativoma
Julio 2019 - Actualidad
Me dedico al desarrollo y diseño de sitios web y aplicaciones usando tecnologías como JavaScript, PHP, SQL y herramientas tales como WordPress, Divi y Adobe Illustrator.
-
Full Stack Developer
Cronopios Comunicación
Julio 2019 - Actualidad
Mi trabajo se enfoca en el desarrollo y diseño de sitios web y aplicaciones, utilizando tecnologías como JavaScript, PHP, SQL, etc. Empleo herramientas como WordPress, Divi, Elementor.
-
Full Stack Developer
El Puente Publicidad
Junio 2022 - Marzo 2023
En la agencia, he construido sitios web y aplicaciones usando tecnologías como HTML5, CSS, Sass, JavaScript, React.js, PHP, SQL, MySQL, PhpMyAdmin, Vite, Astro, Nextjs, Git, etc.
Proyectos
Me complace compartir algunos de los proyectos que llevé a cabo, los
cuales incluyen tanto proyectos personales como aquellos realizados para
clientes finales.
Cada uno de ellos ha sido una oportunidad para demostrar mis
conocimientos, así como para fortalecer la relación con el cliente y mis
compañeros.

Mariano Álvarez Portfolio v2.0
Sitio web está siendo desarrollado con Next.js, Sass, Css Modules, Markdown, Framer Motion y Figma

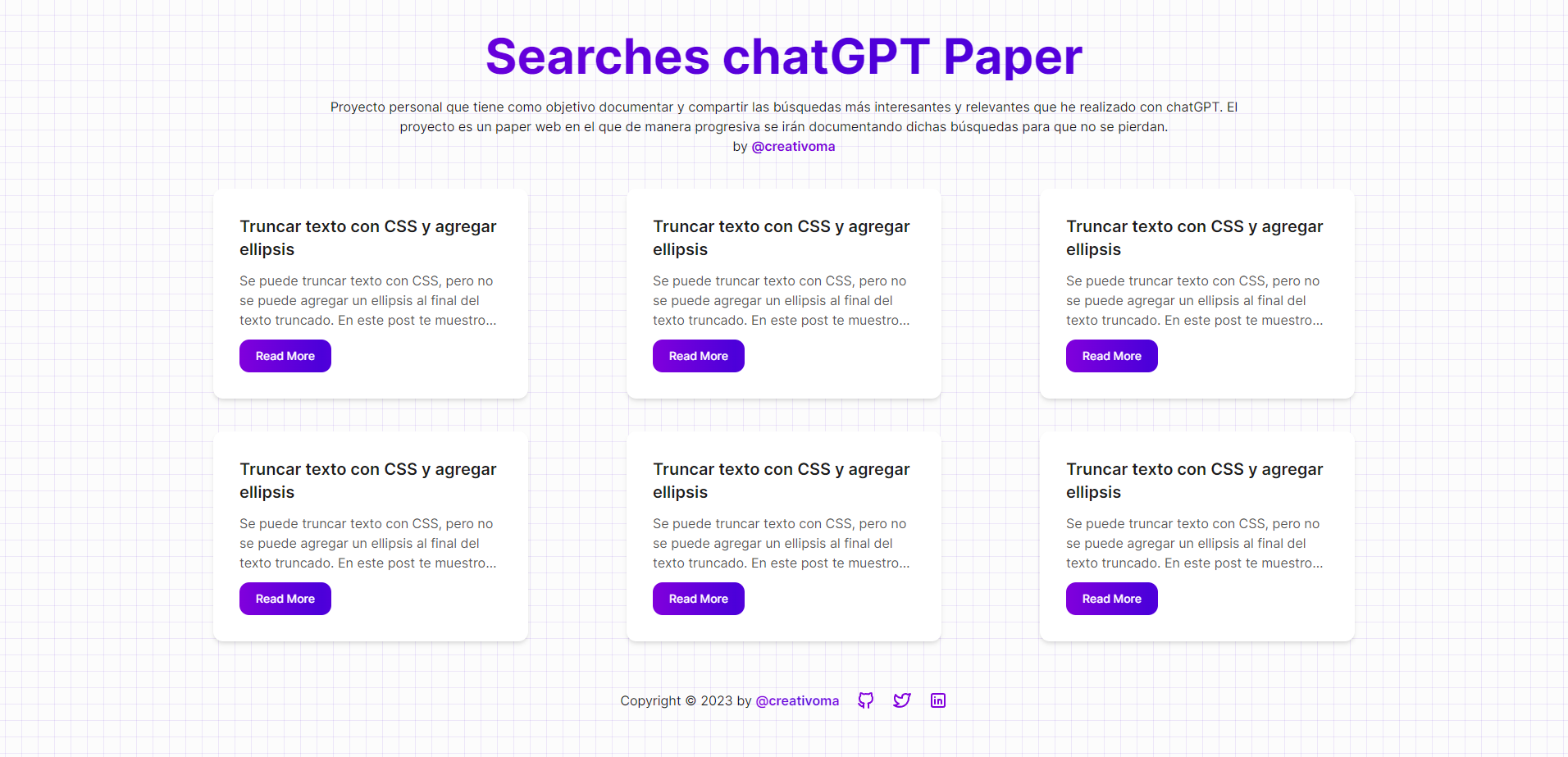
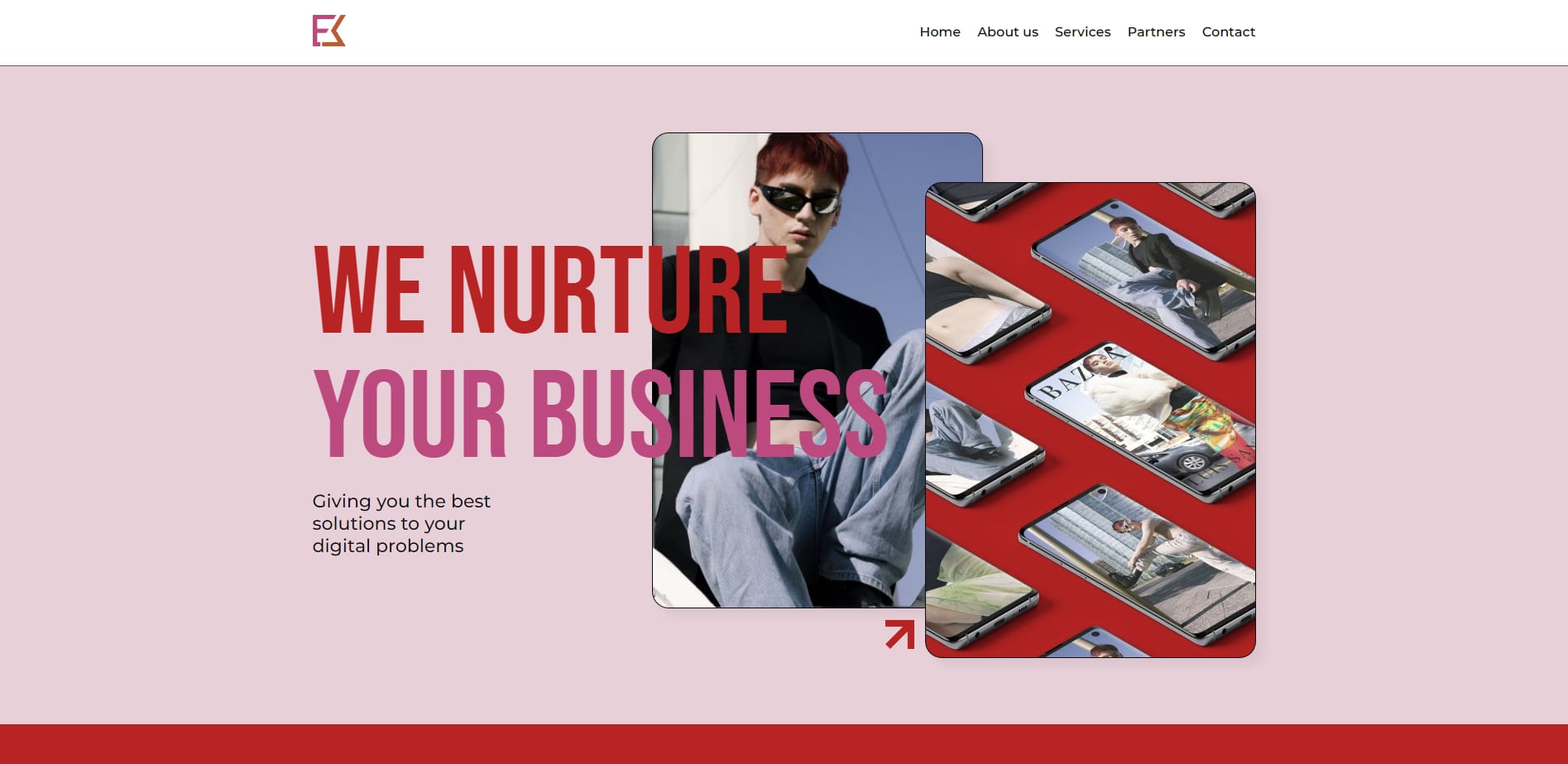
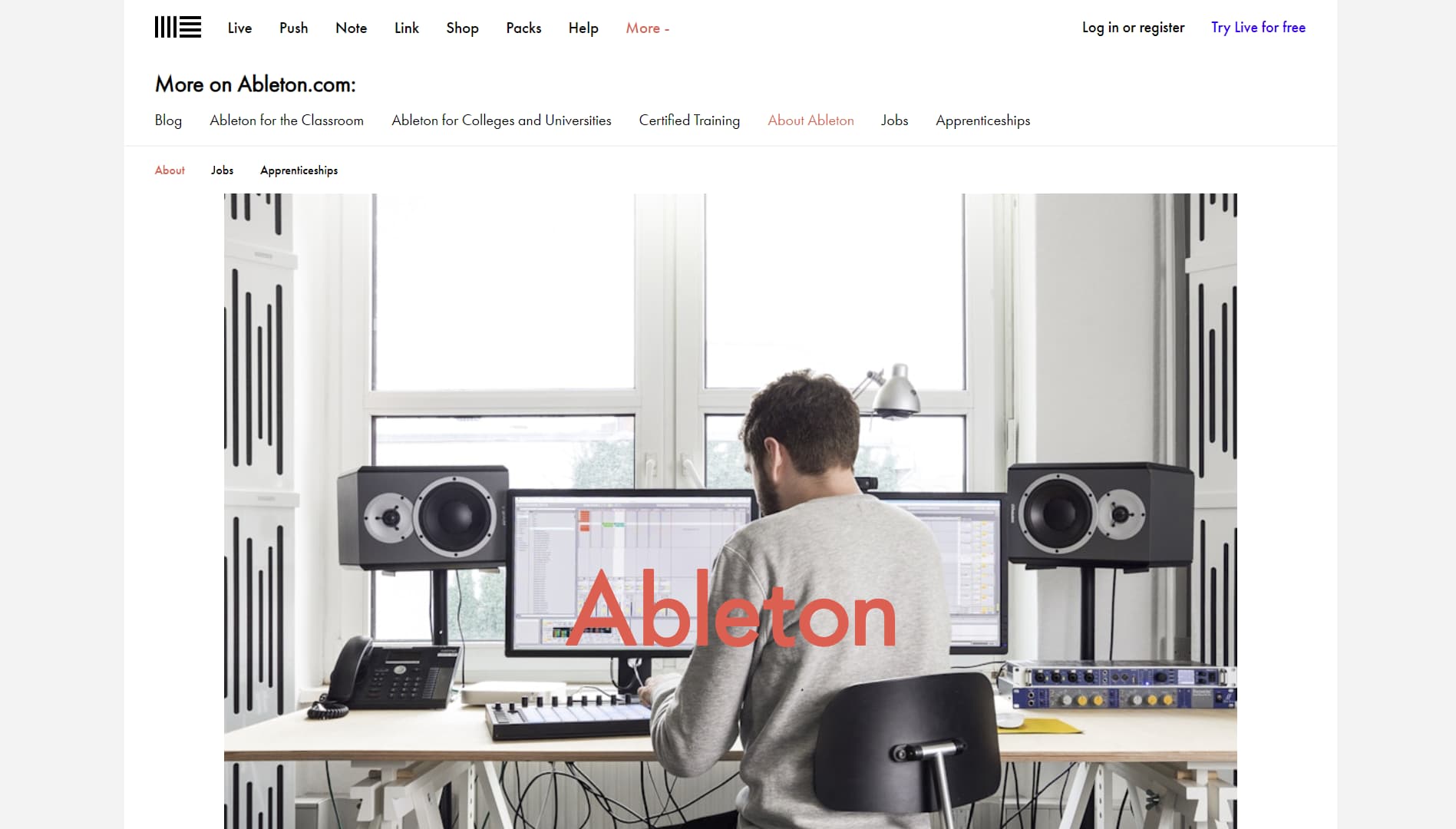
Website FeBiCom - UMA Network
Estoy trabajando con Wordpress como Headless CMS y Next.js, Sass, Css Modules, Framer Motion para el Frontend.

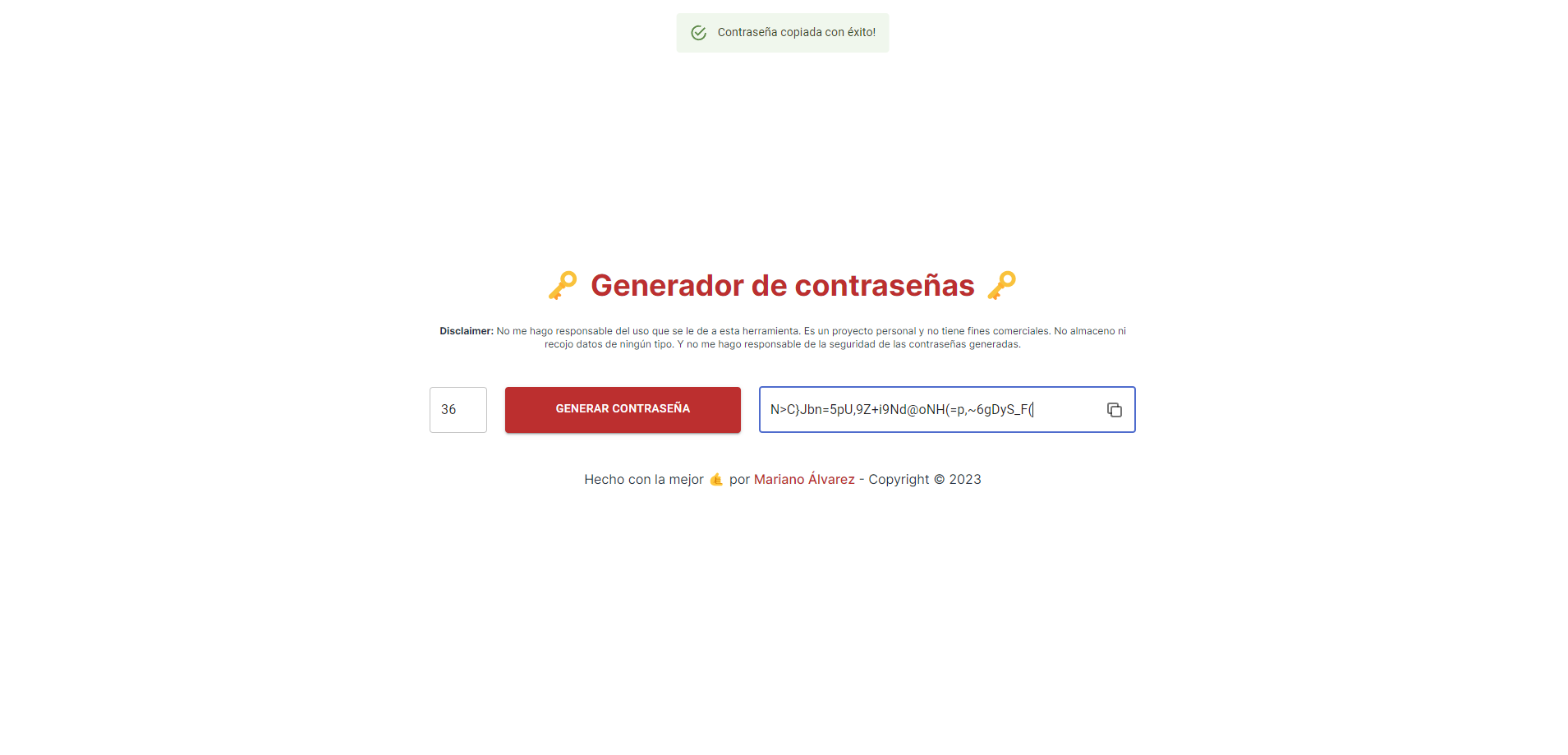
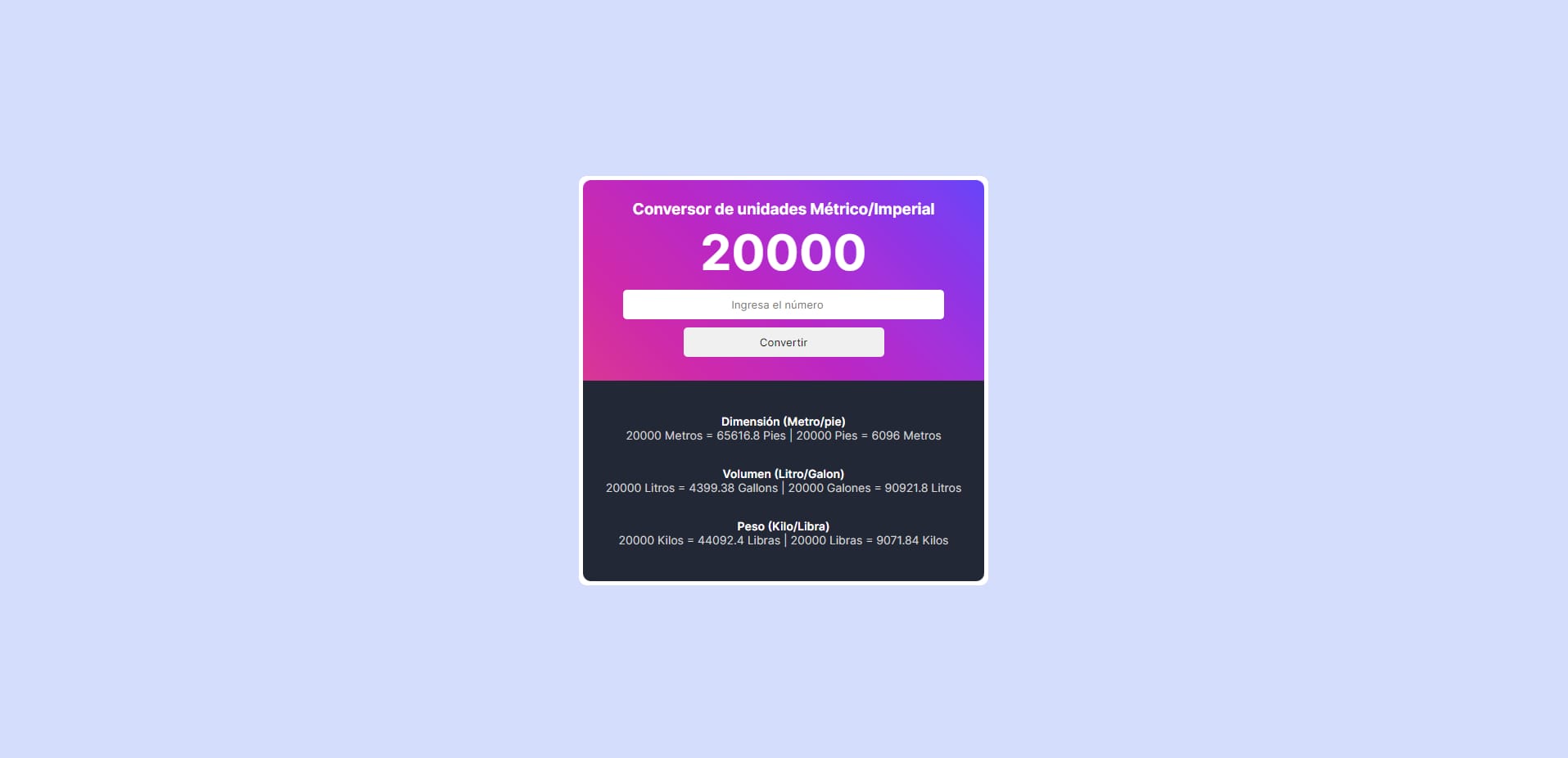
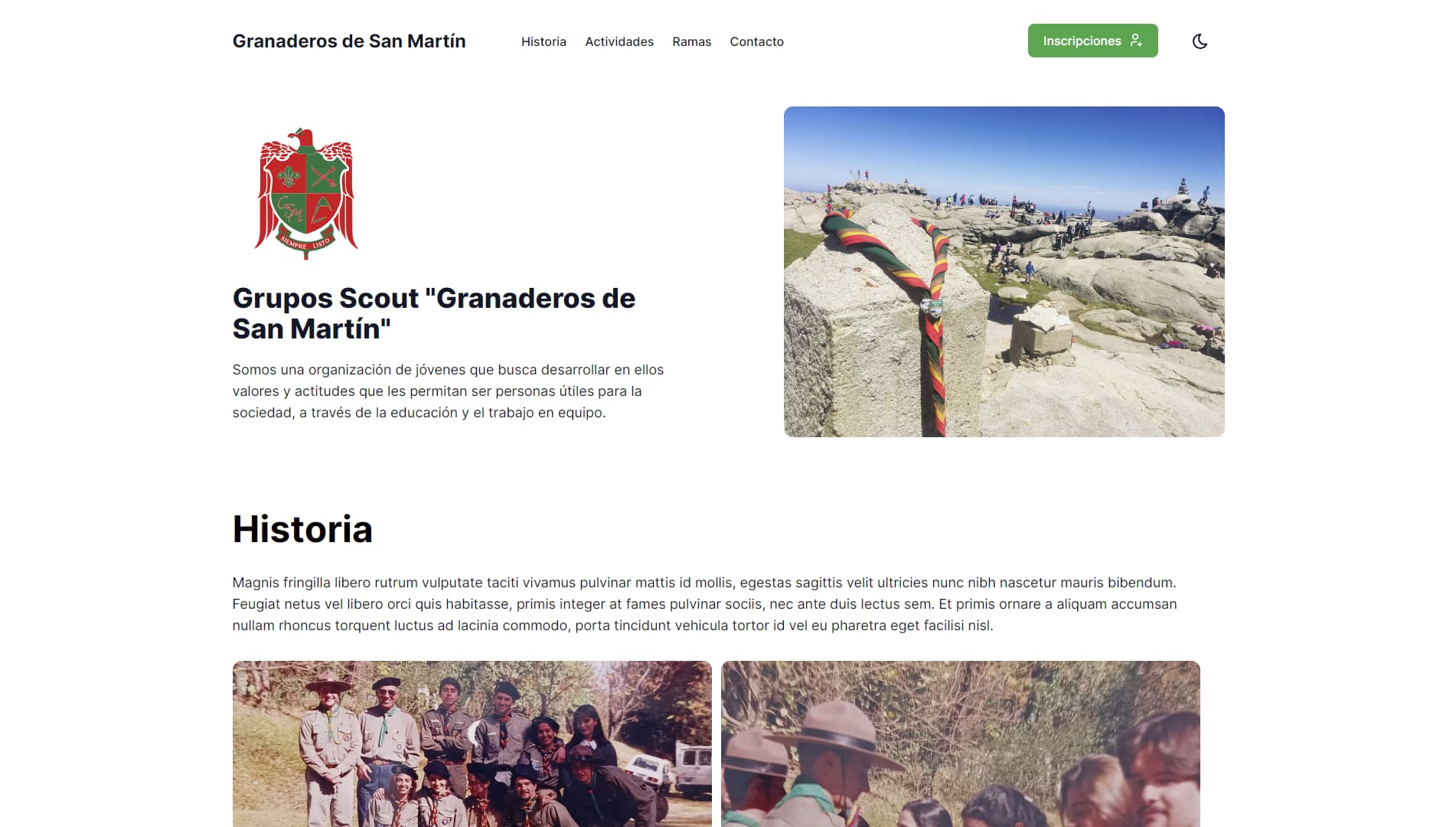
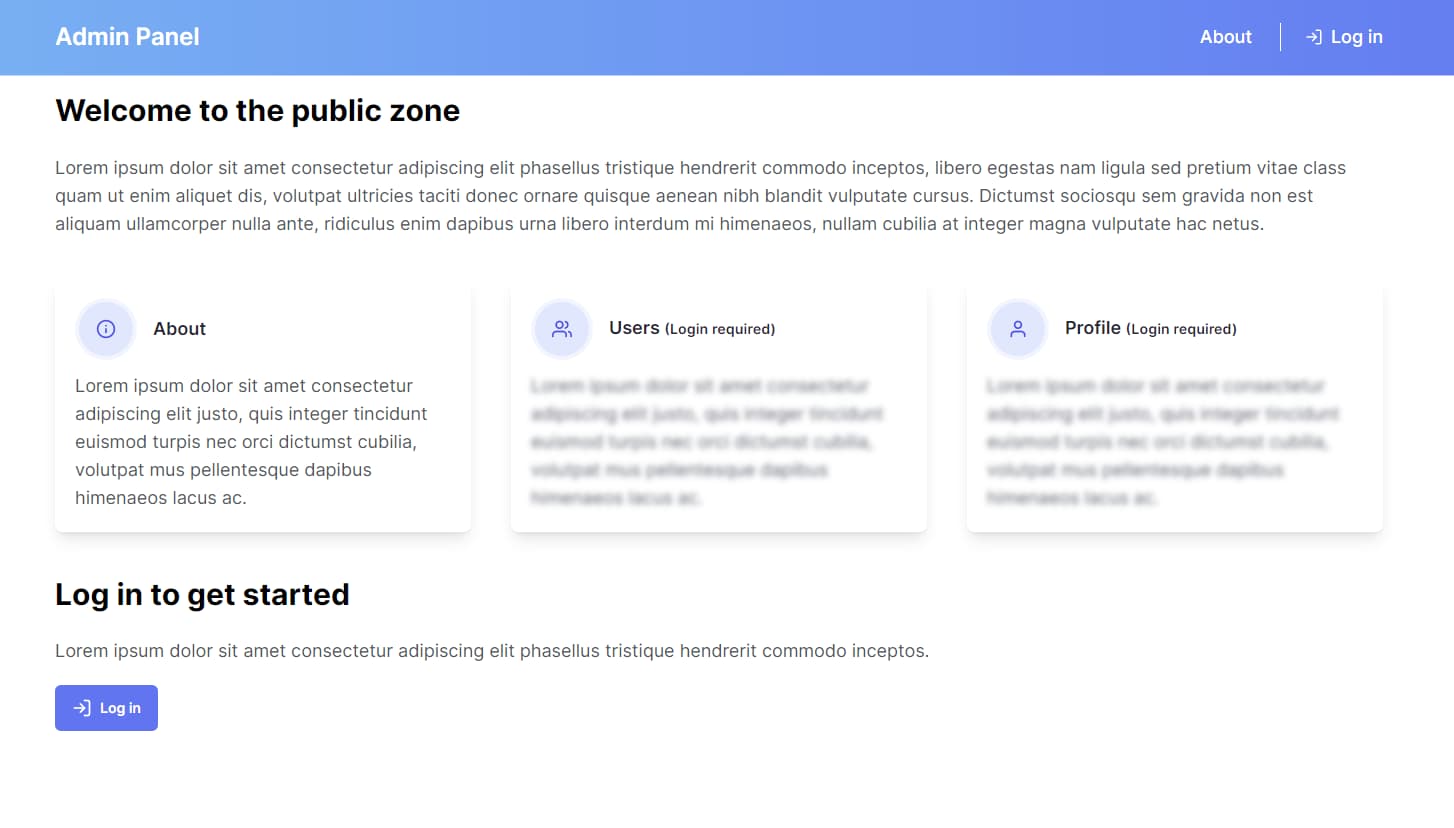
Website de 'Grupo Scout Granaderos de San Martín'
Estoy trabajando con React, Tailwind, y componentes de la librería Preline. Habilitado el dark mode.

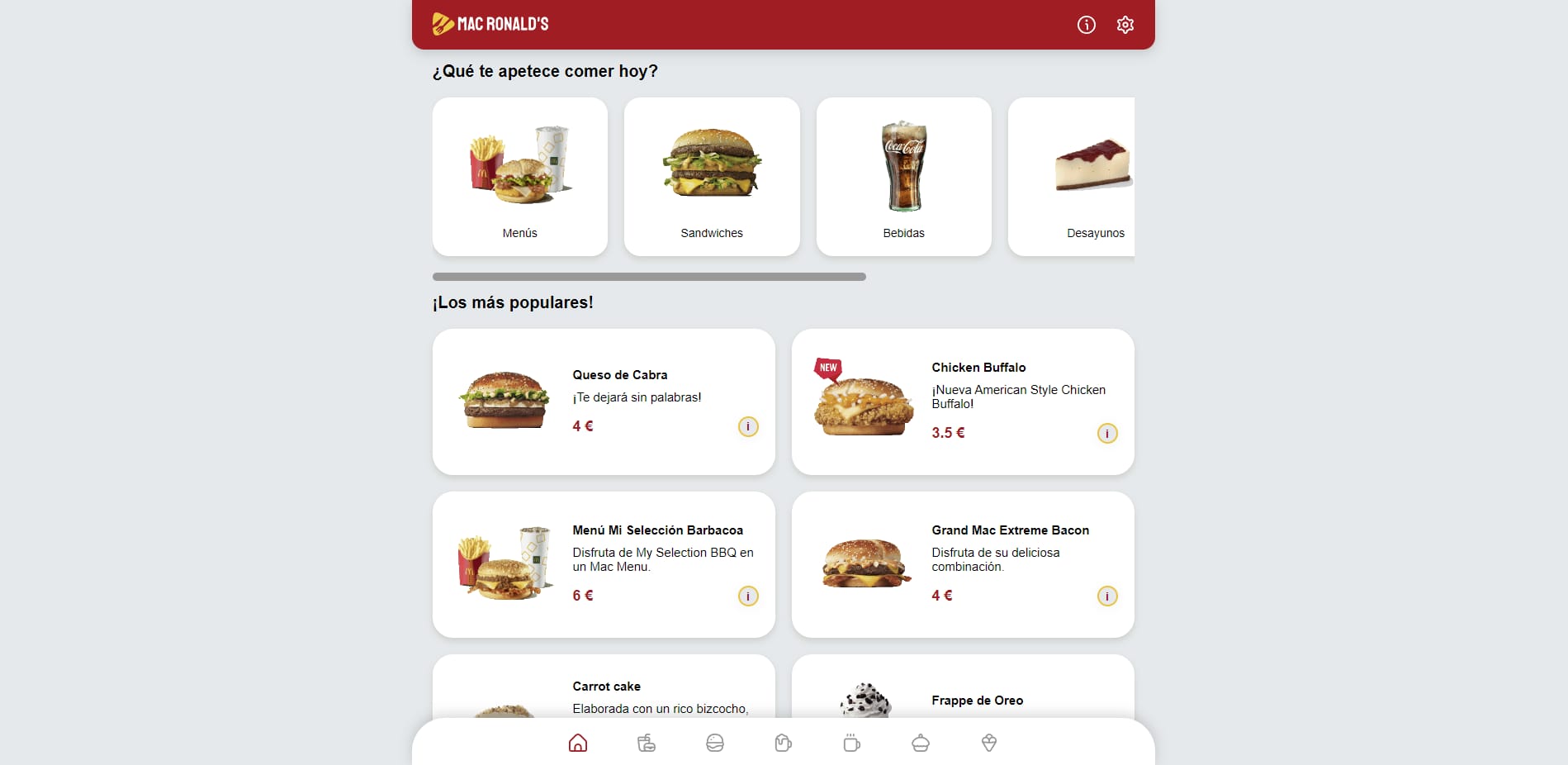
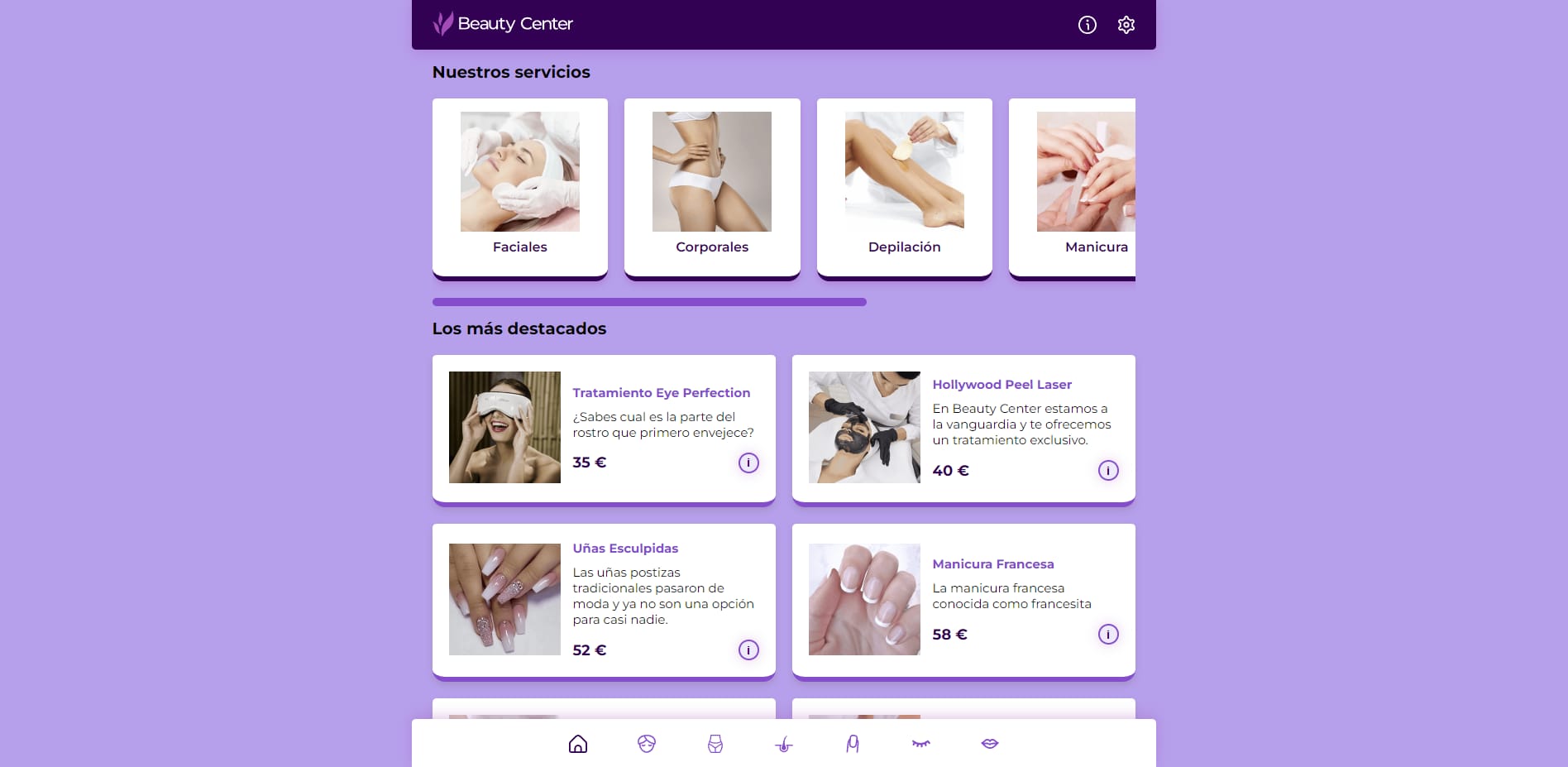
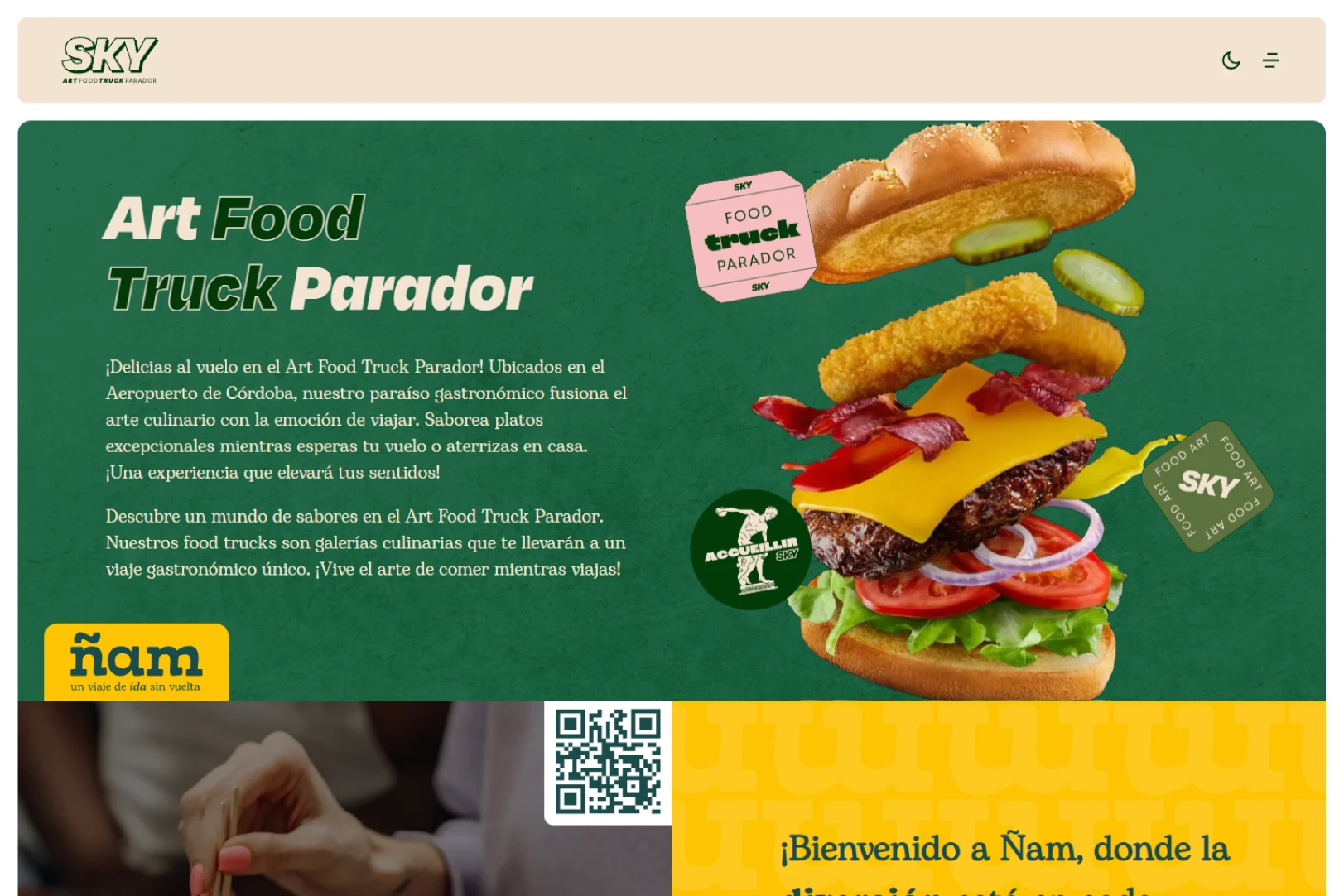
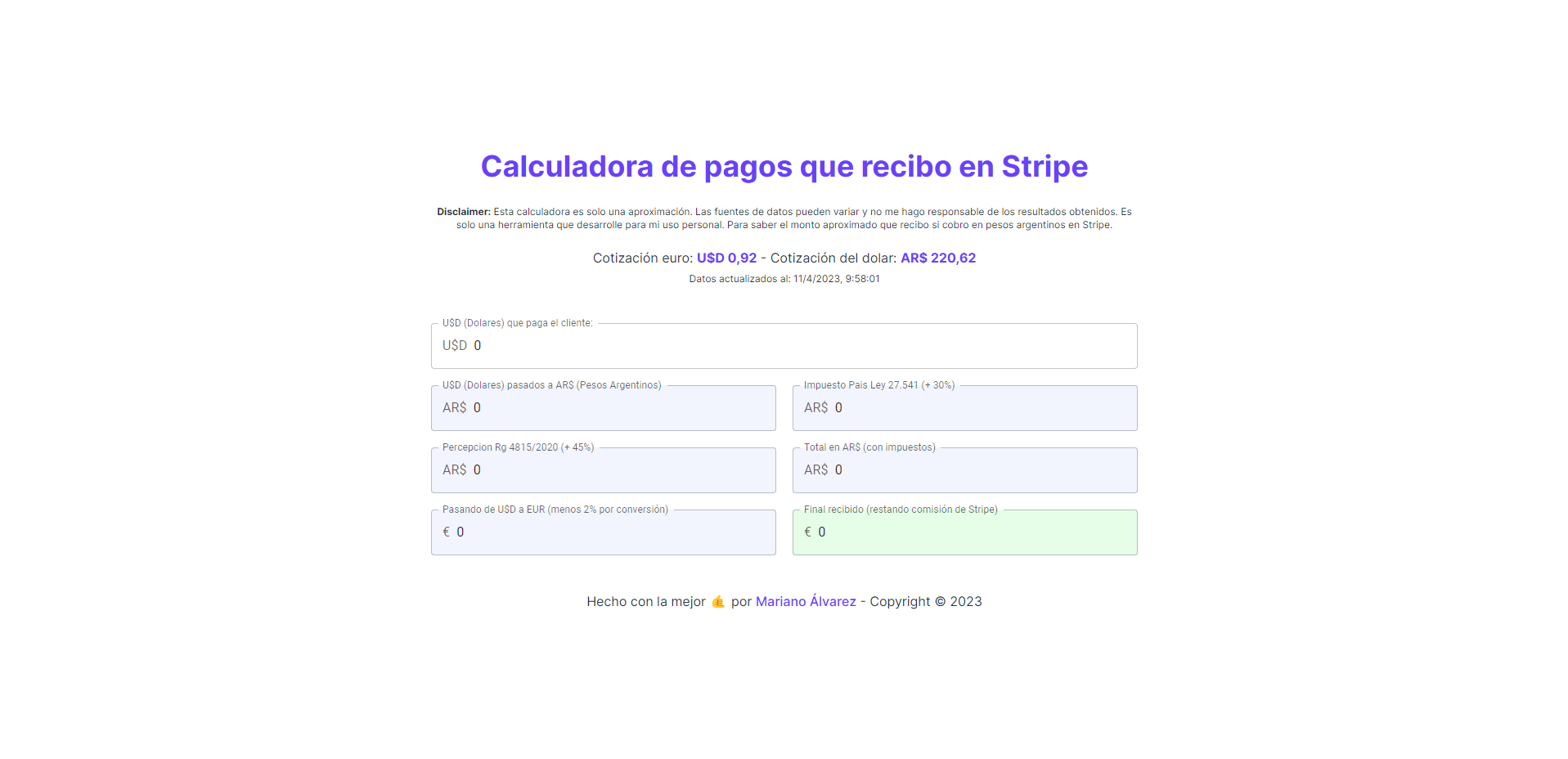
Website principal y Carta digital
Se utilizo Next.js como framework principal para este proyecto. Se implementaron las librerías de Framer Motion y Lenis. Se integro con Google Sheets API para la carta digital y el despliegue se hizo en Vercel contemplando la integración continua al repositorio de Github.






Lenguajes y herramientas